Integrationsmöglichkeiten
Neocom bietet verschiedene Integrationsoptionen, jede mit ihren eigenen Vorteilen.
Voraussetzung für die Integration: Global Embed Code
Für die Nutzung von Neocom muss ein JavaScript Code eingebunden werden, der auf allen Seiten Ihrer Website geladen werden kann. Binden Sie dafür Ihren Global Embed Code in den Header Ihrer Website oder über den Google Tag Manager ein. Diesen finden Sie im Admin Portal | Projects | Setup | Integration. Der Code enthält bereits Ihre persönliche ID (Client ID). Durch diese Einbindung kann Ihr Shop zu jeder Zeit Neocom aufrufen.
Beispiel-Code:
<script async src="https://production.neocomapp.com/neocom.js?id=[YOUR_CLIENT_ID]"></script>
Überblick
-
Option 1: Advisor Prompt Integration
-
Option 2: Javascript Trigger Integration
-
Option 3: Inline Advisor Integration
Option 1: Advisor Prompt Integration
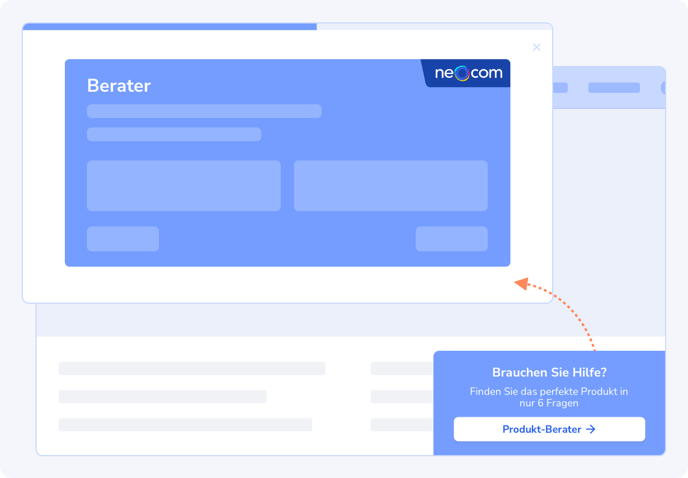
Mit dieser Art der Integration können Sie die Beratung über ein Pop-up auf jeder gewünschten Seite Ihres Shops anbieten. Ihre Kundschaft kann hierüber direkt die Beratung starten oder das Pop-up schließen. Sie können die Auslöser für das Pop-up, das Design und die URLs selbst bestimmen. Es gibt drei verschiedene Prompt-Optionen, Text, Grafik oder Video. Details dazu finden Sie hier.
Dies ist eine gute Möglichkeit, Ihrer Kundschaft die Beratung anzubieten, ohne das Layout Ihrer Website anpassen zu müssen.
💡 Bitte beachten Sie, dass die Prompt-Integration nur genutzt werden kann, wenn der Global Embed Code integriert ist.

Was ist ein Pop-up?
Ein Pop-up ist ein kleines Bild, welches zum Beispiel am Rand Ihrer Website erscheint. Hierüber können Sie Ihrer Kundschaft anbieten, Ihren Berater zu nutzen.
Wie funktioniert ein Pop-up?
Wenn sie ein Pop-up im Neocom Admin Portal über den active/ inactive Schalter aktivieren, erscheint zunächst das Text-Prompt mit vorgefertigten Standardeinstellungen. Sie können das Prompt per Klick auf edit prompt anpassen.
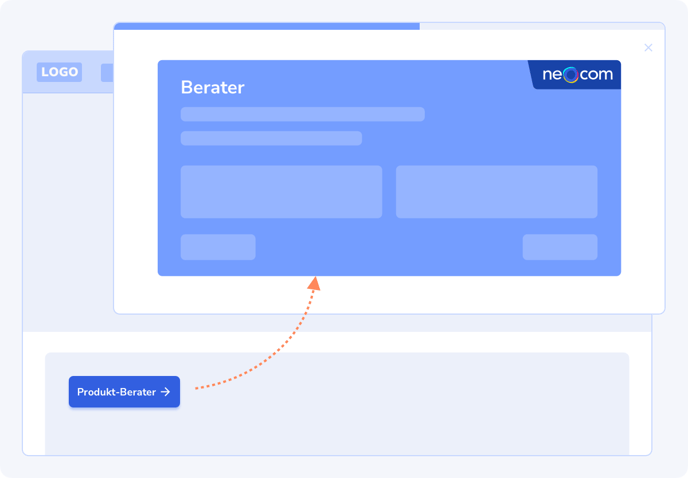
Option 2: Javascript Trigger Integration
Mit dieser Integration können Sie den Berater ganz einfach von jedem Element Ihrer Website aus starten. Es kann eine Schaltfläche, ein Bild, ein Banner oder jedes andere Element sein.
Wenn dieses Element geklickt wird, öffnet sich der Berater. Alles, was Sie dafür tun müssen, ist dem Element eine Callback-Funktion hinzuzufügen wie im Beispiel unten.

Im Beispiel-Code ist das Element eine Schaltfläche.
<button onclick="Neocom.openAdvisorInModal('YOUR_PROJECT_ID')">Open Advisor</button>
Hinweis: Diese ID unterscheidet sich von der oben erwähnten im Global Embed Code, welcher die Client-ID beinhaltet. Im JavaScript Code hingegen muss die Project-ID enthalten sein. Diesen Code finden Sie ebenfalls im Admin Portal | Projects | Setup | Integration.
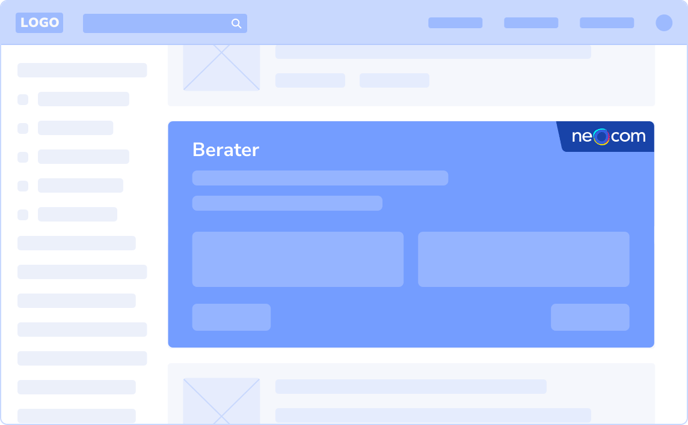
Option 3: Inline Advisor Integration
Nutzen Sie diese Art der Integration, wenn Sie den Berater entweder auf einer neuen Seite oder innerhalb einer bestehenden Seite starten möchten. Ein Beispiel hierfür wäre ein Banner auf einer Kategorieseite. Weitere Details finden Sie hier.

Binden Sie einfach den folgenden Code auf der gewünschten Seite ein:
<div data-neocom-id="YOUR_PROJECT_ID"></div>
Hinweis: Diese ID unterscheidet sich von der oben erwähnten im Global Embed Code, welcher die Client-ID beinhaltet. Im Code für diese Integration hingegen muss die Project-ID enthalten sein. Diesen Code finden Sie ebenfalls im Admin Portal | Projects | Setup | Integration.
Für jede der unterschiedlichen Optionen muss der Global Embed Code bereits vorhanden sein.
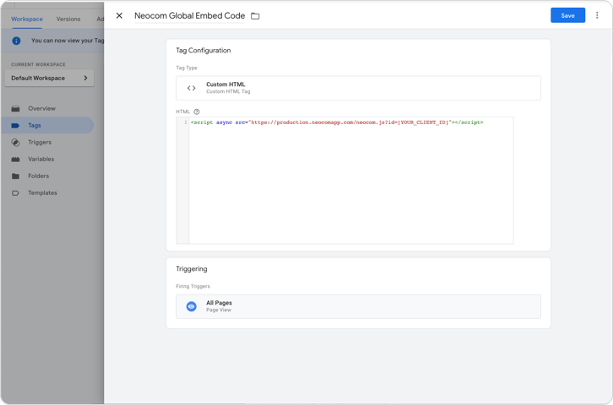
Global Embed Code via Google Tag Manager
Um den Global Embed Code über den Google Tag Manager zu integrieren, sind folgende Schritte nötig.
- Neues Tag anlegen
- Tag Type HTML
- Global Embed Code einfügen (zu finden im Admin Portal | Projects | Setup | Integration)
- Trigger All Pages
- Save and Submit