Prompt Integration
Individuelle Prompts: Beratung leicht gemacht, ohne Ihr Webdesign anzupassen.
Ein Prompt bietet eine einfache Möglichkeit, Ihrer Kundschaft Beratung anzubieten, ohne das Layout Ihrer Website anpassen zu müssen. Neocom stellt Ihnen dabei drei unterschiedliche Prompt-Optionen zur Verfügung:
- Klassisches Text Prompt
- Prompt mit einem aussagekräftigen Bild
- Video Prompt mit persönlicher Ansprache
Grundeinstellungen
Im Admin-Portal unter Admin Portal | Projects | Setup | Integration | Edit prompt
können Sie für alle Optionen die gleichen Basiseinstellungen vornehmen.
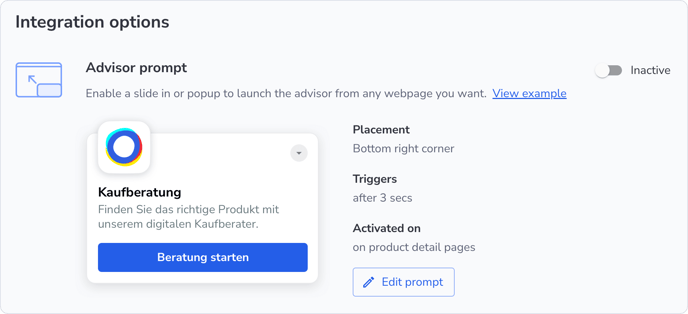
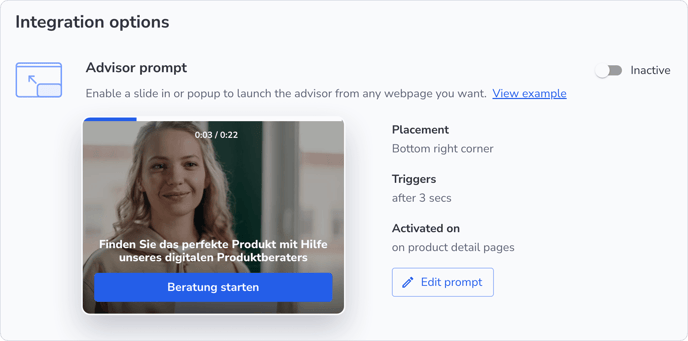
Aktivierung
Standardmäßig ist das Text-Prompt im Neocom Admin Portal hinterlegt. Über den active/inactive Schalter können Sie die Aktivierung steuern. Mit einem Klick auf edit prompt können Sie zwischen den verschiedenen Prompt-Optionen wählen und diese individuell anpassen.

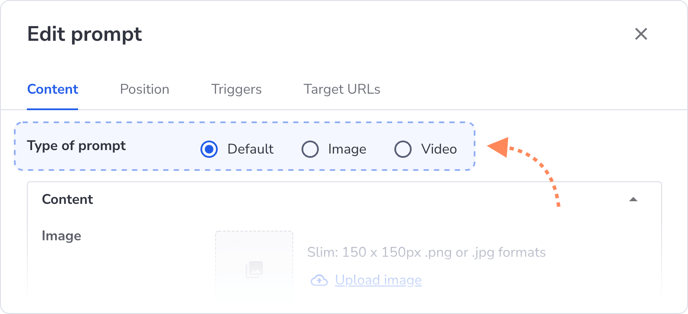
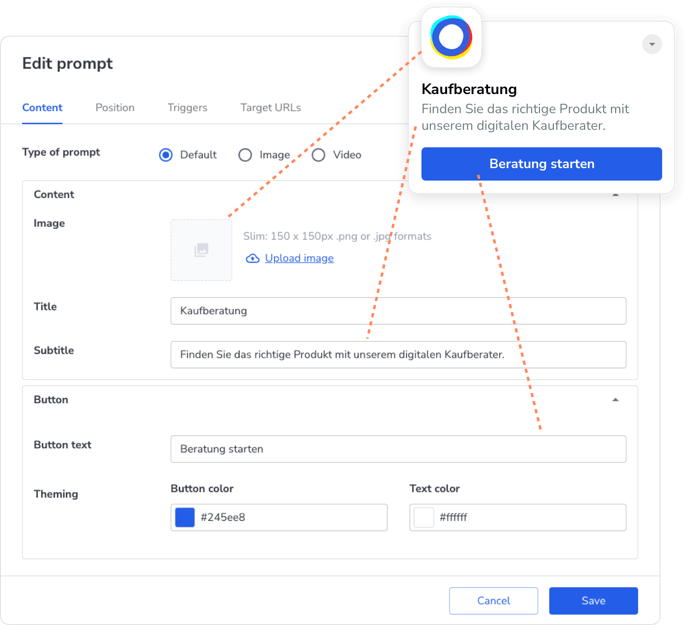
Content
Unter Content wählen Sie, welche der drei Prompt-Optionen Sie verwenden möchten. Sie können Texte, Design und weitere Details nach Ihren Wünschen gestalten.
Einige Tipps für effektive Prompts:
- Halten Sie die Überschrift kurz und prägnant, um Aufmerksamkeit zu erregen.
- Verwenden Sie freundliche Formulierungen wie „Brauchen Sie Hilfe?“ oder „Können wir Ihnen helfen?“.
- Bieten Sie eine klare Handlungsaufforderung, z.B. eine Schaltfläche zum Klicken.

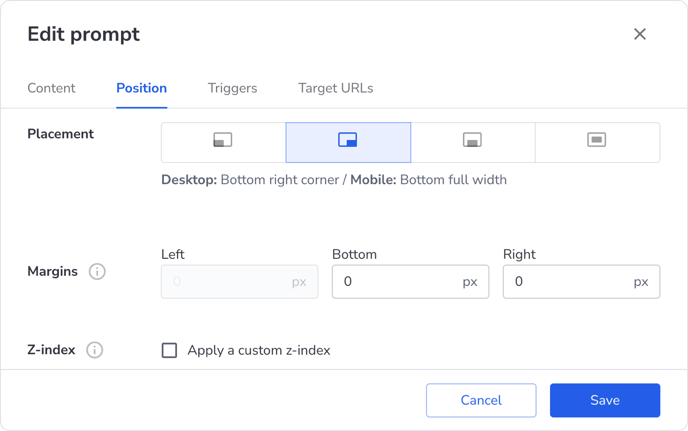
Position
Unter Placement legen Sie fest, wo das Pop-up erscheinen soll: unten, links, mittig oder rechts. Auf mobilen Geräten füllt das Pop-up in diesen Fällen den gesamten Bildschirm aus. Alternativ können Sie das Pop-up als Modul mittig anzeigen lassen, das sich auf Desktop und Mobilgeräten gleich verhält.
Mit Margins können Sie die Abstände zwischen dem Pop-up und den Seitenrändern anpassen, um es harmonisch in Ihr Webdesign einzufügen. Das Prompt hat standardmäßig den höchsten z-index (2147483647), was bedeutet, dass es über anderen Elementen angezeigt wird. Sie können diesen Wert anpassen, um das Prompt über oder unter bestehenden HTML-Elementen zu platzieren.
💡 Der z-index ist eine CSS-Eigenschaft, die die Stapelreihenfolge überlappender Elemente bestimmt. Ein höherer z-index sorgt dafür, dass ein Element vor einem mit niedrigerem z-index angezeigt wird.

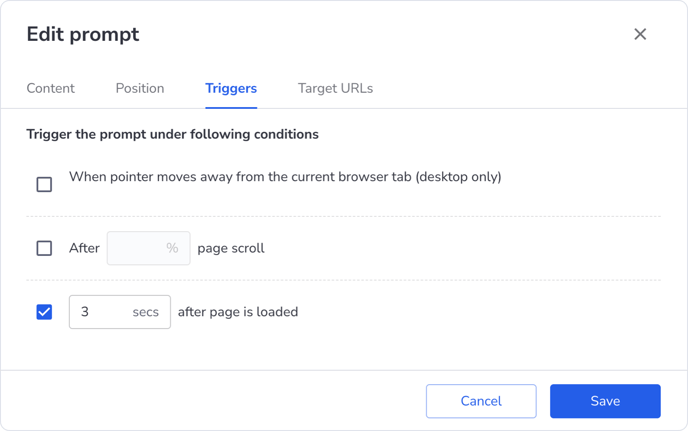
Triggers
Hier legen Sie fest, wann das Pop-up erscheint:
- Wenn die Maus das Browserfenster verlässt oder in ein anderes Tab gewechselt wird (Exit Intent).
- Wenn ein bestimmter Teil der Seite gescrollt wird.
- Nach einer festgelegten Anzahl an Sekunden.

Target URLs
Hier legen Sie fest, ob der Berater standardmäßig im Quiz- oder Chat-Format angezeigt werden soll – oder ob ein A/B-Test mit einer gleichmäßigen 50/50-Verteilung zwischen beiden Varianten durchgeführt werden soll.
Zudem bestimmen Sie, auf welchen Seiten das Pop-up erscheinen soll. Dabei stehen Ihnen zwei Optionen zur Auswahl:
- Automated: Wenn aktiviert, erscheint das Pop-up auf allen Detailseiten. Diese Funktion können Sie über den active/inactive Schalter ein- und ausschalten.
- Manual: Über Add rule können Sie URLs angeben, auf denen das Pop-up erscheinen soll. Die Regeln bieten verschiedene Möglichkeiten:
- is: Das Pop-up erscheint auf exakt diesen URLs.
Beispiel:
Eingabe: https://www.ihrewebsite.com/kagetorie
Anzeige auf: https://www.ihrewebsite.com/kagetorie
- is: Das Pop-up erscheint auf exakt diesen URLs.
-
- contains: Das Pop-up erscheint auf allen URLs, die den angegebenen Text enthalten.
Beispiel:
Anzeige auf: https://www.ihrewebsite.com/kategorie oder https://www.ihrewebsite.com/kategorie/produktname, etc. - begins with: Das Pop-up erscheint auf URLs, die mit bestimmten Wörtern oder Zeichenfolgen beginnen.
Beispiel:
Eingabe: https://www.ihrewebsite
Anzeige auf: https://www.ihrewebsite.com oder https://www.ihrewebsite.com/kategorie/produktname, etc.
- matches: Das Pop-up erscheint auf URLs, die bestimmte Muster enthalten.
Beispiel:
Eingabe: https://www.ihrewebsite.com/kat*
Anzeige auf: https://www.ihrewebsite.com/kategorie oder https://www.ihrewebsite.com/katalog, etc.
Note: Wenn Sie die Regel matches auswählen und nicht in Kombination mit „*“ verwenden, entspricht sie exakt der is Regel
- contains: Das Pop-up erscheint auf allen URLs, die den angegebenen Text enthalten.
Add exception
Hier können Sie manuell URLs angeben, die die Eingabeaufforderung nicht anzeigen sollen. Die Regeln sind dieselben wie oben.
Eine häufige URL, die Sie ausschließen möchten, sind solche, die „neocom_source“ enthalten. Wenn Sie die Eingabeaufforderung auf den PDPs Ihrer Website aktiviert haben, stellt dieser Ausschluss sicher, dass die Kunden den Neocom-Prompt nicht sehen, wenn sie eine Beratung abgeschlossen haben und bereits zu einem PDP gelangt sind.

Individuelle Einstellungen
Text (Defaulteinstellung)
Diese Option bietet das simpelste Layout und ist standardmäßig mit einem generischen Text versehen. Sie können jedoch unter Content Ihr eigenes Logo, Bild und Design hinzufügen.

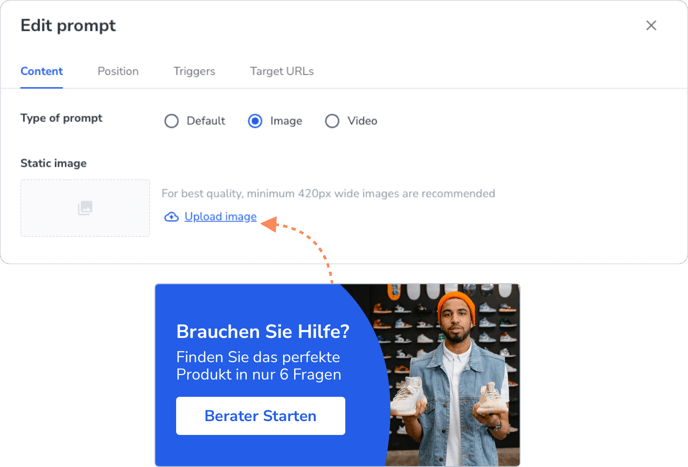
Bild
Mit einer Grafik lässt sich eine klare Botschaft vermitteln.
Beste Ergebnisse : 840px Breite X 400 bis 840px Höhe
Mindestanforderung: 420px Breite X 200px Höhe

Video
Dies ist die persönlichste Option, bei der Sie direkt Ihre Kundschaft ansprechen können. Sie können ein Video hochladen und individuell anpassen.


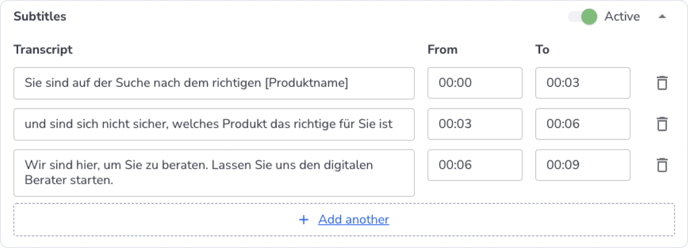
Unter Content haben sie die Möglichkeit Untertitel über den active/ inactive Schalter zu steuern. Unter Subtitles | Transcript und From / To können Sie den gewünschten Text mit exakten Zeiten hinterlegen.

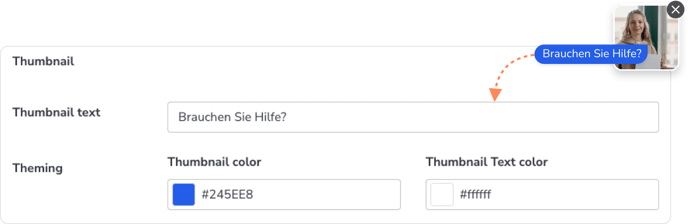
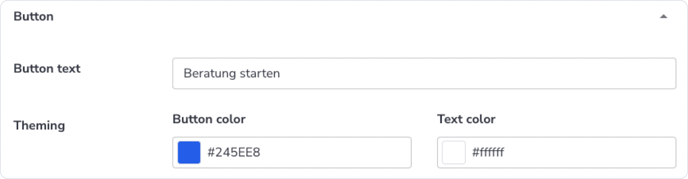
Zusätzlich können Text und Farben von Schaltflächen und Thumbnails unter Theming angepasst werden.
Schaltfläche:

Thumbnail – das ist der kleine Text, der neben dem Prompt erscheint, bevor dieses angeklickt wird: